Xamarin.Forms a quick Introduction
Today, we will learn how to develop a cross platform Hello World application using Xamarin.Forms.
Xamarin.Forms is not the final word for Cross platform Mobile app development. It is best for getting started with Xamarin, and targetting 3 major platform by sharing 99% Code.
Xamarin.Android or Xamarin.iOS is best for application dealing with high device specific API usage like geolocation, and other such capabilities. Through Xamarin.Android or Xamarin.iOS a C# developer can share the business logic among Projects and design Native UI’s and make use of Device specific capabilities for 3 platforms independently.
Xamarin.Forms on other hand can be used for simple application where there is less Platform specific API usage.
Xamarin.Forms is great for prototyping or making a quick prototype application. And after you’ve done that, you might just find that you can continue using Xamarin.Forms features to build the entire application.
Hello World using Xamarin.Forms
To get started you must have Installed latest version of Xamarin, I am using Visual Studio for developing the Hello World application so that I can target 3 platform. But I wont be showing iOS screenshots because I don’t have an Apple device in my network. But don’t worry, all the implementations we do here will hopefully work in iOS device.
Hello World! The first application you probably create when you learn new language or start using new development tool.
I am not covering everything in detail, like the basic C# concepts, or Xamarin.Forms complete capabilities. This tutorial is intended for Getting started with Xamarin.Forms, everything in detail can be learned from Creating Mobile Apps with Xamarin.Forms Book Preview 2 by Charles Petzold http://www.microsoftvirtualacademy.com/ebooks#9780735697232
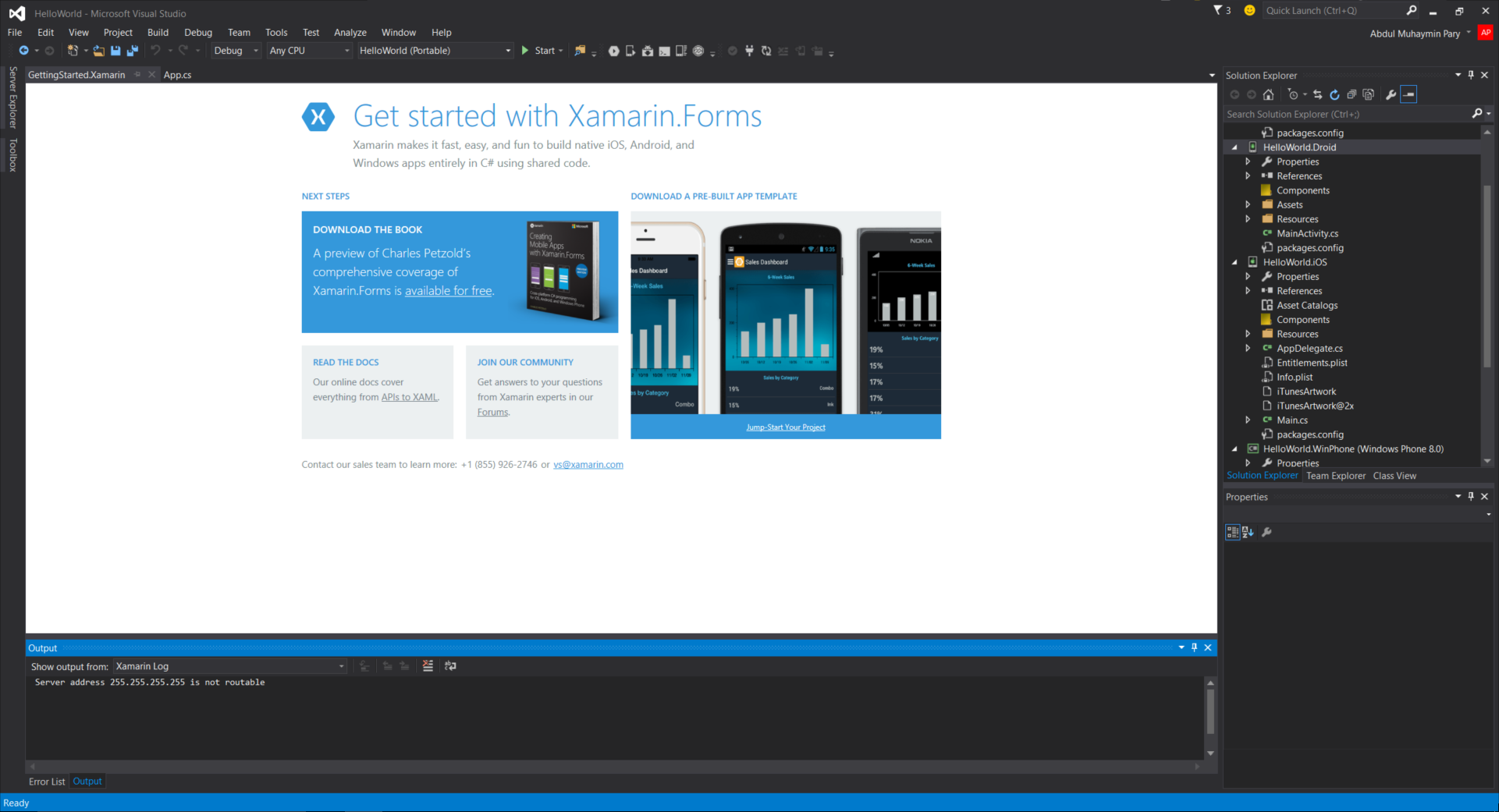
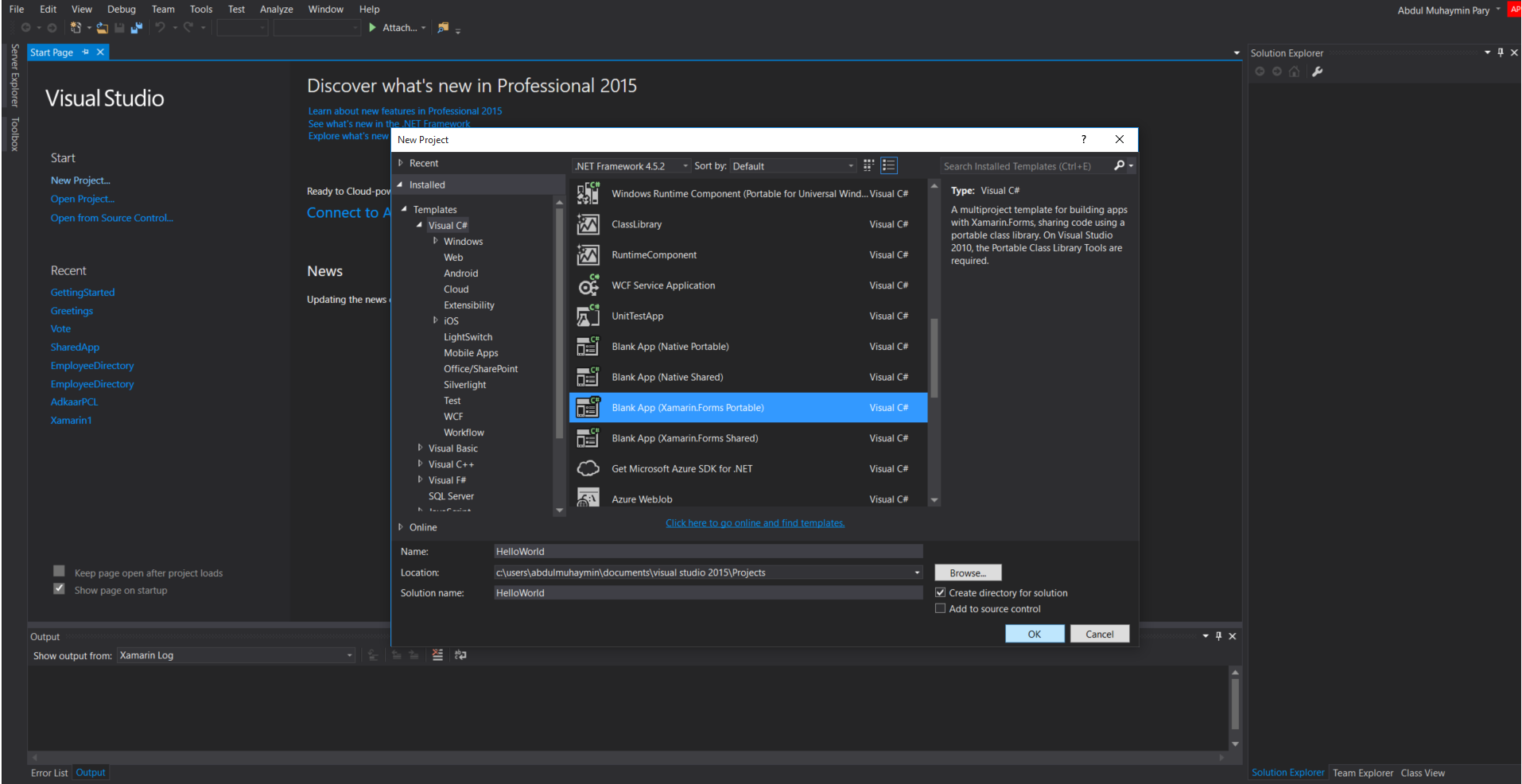
Open Visual studio, and Create new project.
Select Xamarin.Forms Portable Class Library Project (PCL). As Xamarin Documentation suggests to go for shared if our Project contains XAML (Extensible Markup language, usually pronounced Zammel), in which we will be developing from now on.
For Xamarin.Forms solutions that contain XAML, we recommend using the Xamarin.Forms Portable Class Library (PCL) template rather than using Shared Asset Projects (SAP). The PCL approach isolates Xamarin.Forms code in a separate DLL, while the SAP shares code directly among the three platforms. Before using XAML with the Shared Asset Project (SAP) template read the details below on enabling experimental XAML support in SAPs.

The Xamarin.Forms Blank template will set up projects for iOS, Android and Windows Phone 8.0. Feel free to delete any project if you are not going to target it.
Right click the solution, click Build Solutions and Run the project in platform of your choice by setting startup project.
Hint for beginners: Startup Project can be changed by right clicking desired Project in Solution, and Selecting “Set as startup project”.
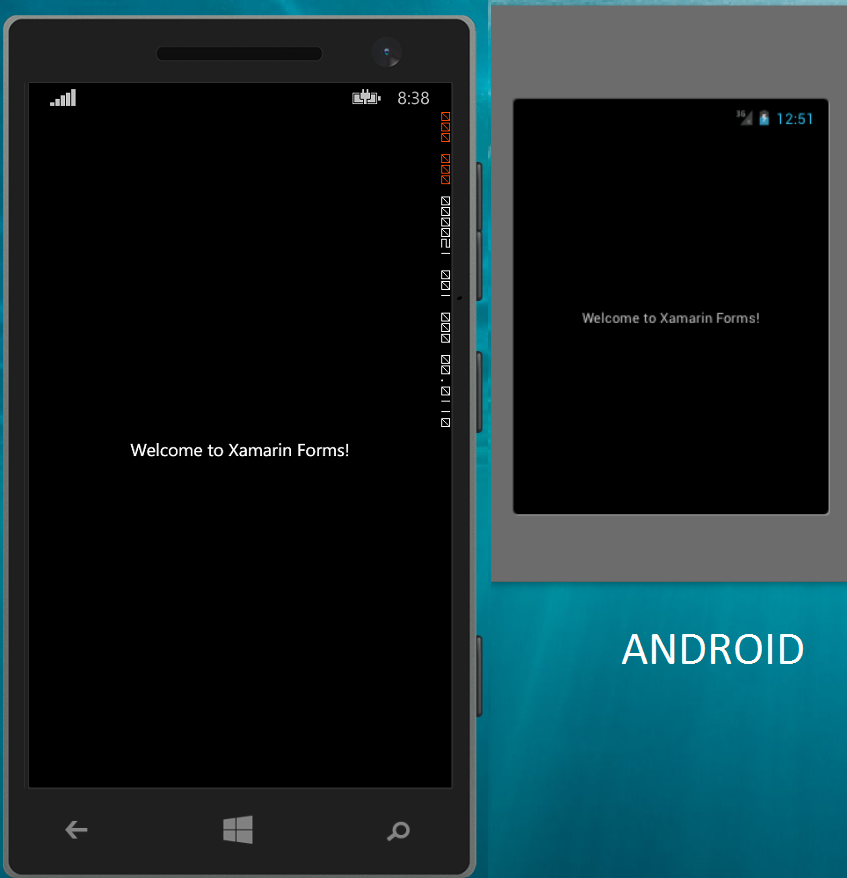
You can see that app is generated as above screenshot.
Now let us dig deep, so we can understand what is happening.
Each Projects in the solution has
- iOS – AppDelegate.cs
- Android – MainActivity.cs
- Windows Phone – MainPage.xaml.cs
These three files are the starting points of respective platforms. All these files contain a line
|
1 |
LoadApplication (new HelloWorld.App ()); |
Here HelloWorld is our Project Shared, App is the entry point (App.cs) in our PCL Project.
This line invokes the App.cs in the main HelloWorld Project which is where we write code to Share among three platform, which contains
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
MainPage = new ContentPage { Content = new StackLayout { VerticalOptions = LayoutOptions.Center, Children = { new Label { XAlign = TextAlignment.Center, Text = "Welcome to Xamarin Forms!" } } } }; |
MainPage is the entry point of your app, the first page displayed in app. Why I love programming with help of XAML is that I can write the complex parts like the new ContentPage{ … part in above code in more understandable form.
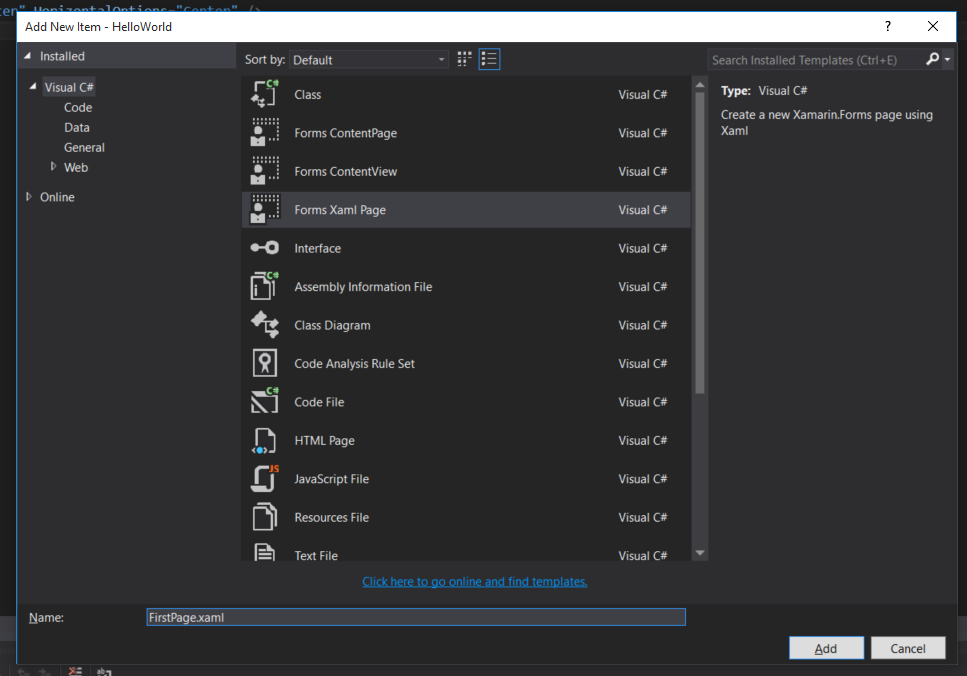
So We just want to create a new entry page. Right Click HelloWorld (Portable) Project, Click Add new Item.
Select Forms Xaml Page, and give it a name FirstPage.xaml. We will use this project as continuation for next tutorial in the series, navigation of pages in Xamarin.Forms.
In FirstPage.xaml, write the code as below
<?xml version=”1.0″ encoding=”utf-8″ ?>
<ContentPage xmlns=”http://xamarin.com/schemas/2014/forms”
xmlns:x=”http://schemas.microsoft.com/winfx/2009/xaml”
x:Class=”HelloWorld.FirstPage”>
<StackLayout VerticalOptions=”Center” HorizontalOptions=”Center” >
<Label Text=”I love XAML” />
</StackLayout>
</ContentPage>
Now we will compare with the first set of code we wrote (or was there in default in App.cs).
new ContentPage { is a main node <ContentPage> in xml format
new StackLayout { is a child node <StackLayout> under <ContentPage>
new Label { is again a child node <Label> under <StackLayout>.
In my view this is simpler than coding it in C#. You can code in the way you want.
Now we want this FirstPage.xaml loaded in startup. Just a small changes in App.cs will get it done.
|
1 |
MainPage = new FirstPage(); |
and comment out the rest of part so that you can compare and study.
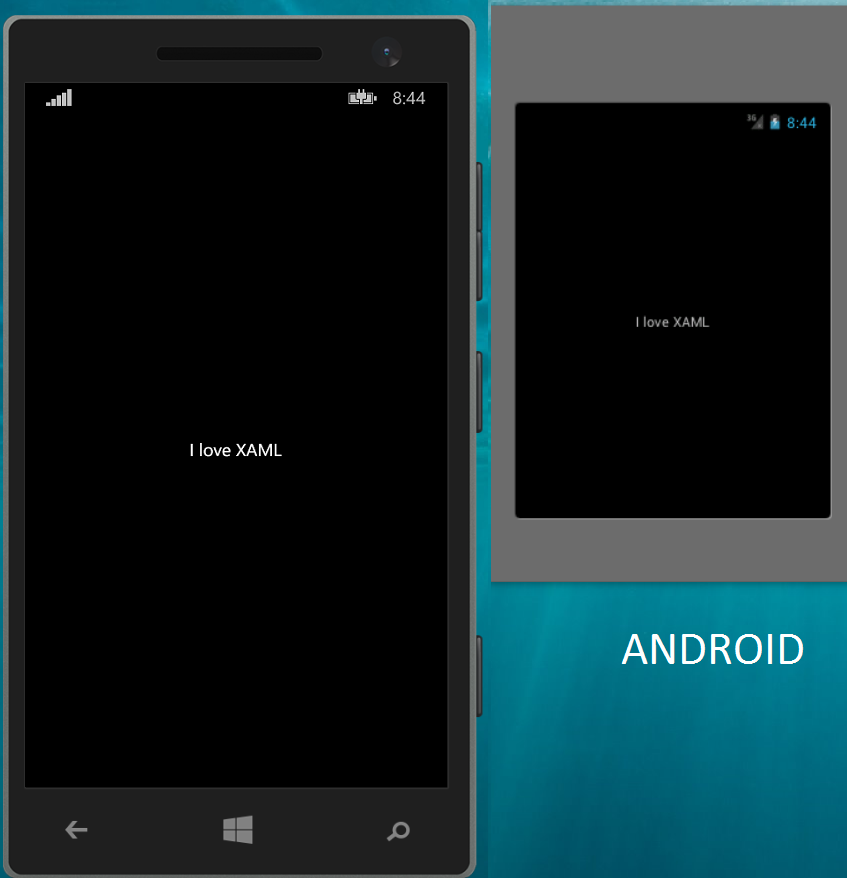
Now Build the project and run again.
Voila! The new Xaml Page loads in startup.
So in our First Series, we have learned bit more than a simple Hello World app.
We covered
- Creating Xaml.Forms New PCL Project.
- Building it and Running.
- Coding UI in C# and XAML.
- Loading any Xamarin.Form Page as MainPage.
Shout out your suggestions, feedbacks and doubts in comment section below. To be frank this is the first time I am writing tutorial, so your suggestions will help me improve my self.
The HelloWorld Solution can be downloaded from my Github (not a good Project to share, still you guys can fork it and start building on it in case of any issues)
https://github.com/muhaym/Xamarin.Forms.HelloWorld